Lorsque vous avez un site Internet où les gens peuvent s’inscrire, se connecter à l’aide d’un formulaire pour saisir un mot de passe, on peut aider les internautes qui utilisent les champs de type password à faire en sorte que le navigateur leur génère un mot de passe et que le navigateur s’en souvienne.
Par défaut, lorsque l’on créer un champ input de type password, il ressemble à ça :
<form action="#">
<label for="mdp">Mot de passe</label>
<input type="password" name="mdp" id="mdp">
</form>
Avec cet aspect :

Ce champ, ne fournira ni l’ancien mot de passe, ni ne proposera de nouveau mot de passe. Il faut lui ajouter un nouvel attribut HTML.
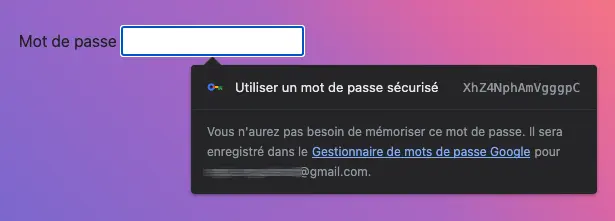
Pour activer cette fonctionnalité, il suffit d’ajouter l’attribut autocomplete="new-password" au champ de saisie du mot de passe. L’utilisateur pourra ainsi cliquer sur l’icône pour voir le mot de passe suggéré et s’il le souhaite, cliquer sur le bouton « Utiliser un mot de passe sécurisé » pour l’utiliser comme nouveau mot de passe.
<form action="#">
<label for="mdp">Mot de passe</label>
<input type="password" name="mdp" id="mdp" autocomplete="new-password">
</form>
Maintenant, on aura ce rendu :