Utiliser IntersectionObserver lorsque le navigateur affiche un bloc (div, paragraphe, image…) dans la partie visible du navigateur.
Une page web avec dix contenus d’une hauteur minimale de 101vh avec une image :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lazy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="content content-0">
<img src="images/pink-flowers-7148990_640.jpg" alt="pink-flowers-7148990">
</div>
<div class="content content-1">
<img src="images/purple-flowers-7148981_640.jpg" alt="purple-flowers-7148981">
</div>
<div class="content content-2">
<img src="images/flower-7102916_640.jpg" alt="flower-7102916">
</div>
<div class="content content-3">
<img src="images/flower-7127275_640.jpg" alt="flower-7127275">
</div>
<div class="content content-4">
<img src="images/flower-7129881_640.jpg" alt="flower-7129881">
</div>
<div class="content content-5">
<img src="images/flower-7155737_640.jpg" alt="flower-7155737">
</div>
<div class="content content-6">
<img src="images/flower-7155758_640.jpg" alt="flower-7155758">
</div>
<div class="content content-7">
<img src="images/insect-7132833_640.jpg" alt="insect-7132833">
</div>
<div class="content content-8">
<img src="images/pink-flowers-7104299_640.jpg" alt="pink-flowers-7104299">
</div>
<div class="content content-9">
<img src="images/pink-flowers-7148989_640.jpg" alt="pink-flowers-7148989">
</div>
</div>
<footer>
<p>Photo by <a href="https://pixabay.com/fr/users/dendoktoor-14802912/" target="_blank">dendoktoor</a></p>
</footer>
<script src="app.js"></script>
</body>
</html>
Le minimum de CSS : la hauteur des contenus, une bordure rouge autour des images, et une translation de gauche vers la droite lorsque l’événement deviendra visible :
* {
margin: 0;
box-sizing: border-box;
}
body {
font-family: Helvetica, Arial, Sans Serif;
}
.content {
min-height: 101vh;
background: #eeeeee;
text-align: center;
}
.content:nth-child(2n+1) {
background-color: #ddd;
}
img {
max-width: 500px;
transition: 2500ms;
transform: translateX(-100vw);
}
.loaded img {
border: 10px solid red;
transition: 0;
transform: translateX(0);
}
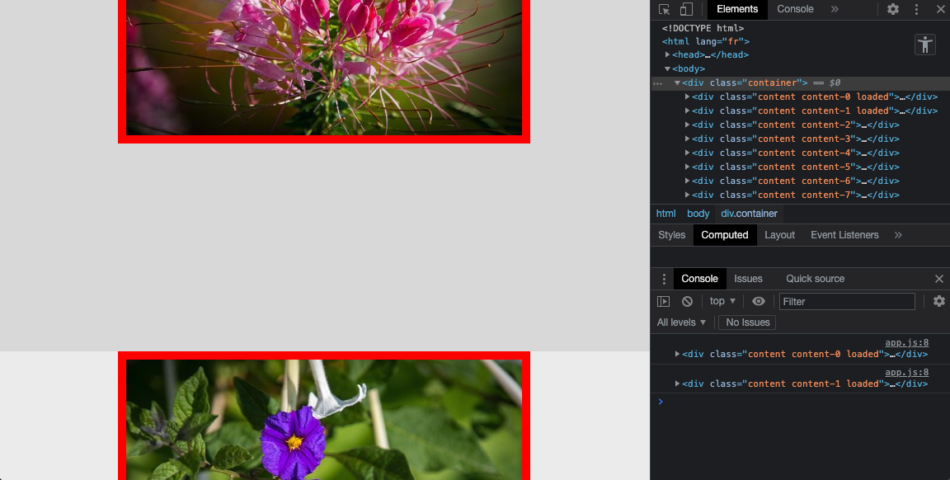
Le bout de code JavaScript minimal. On « écoute » les .content pour les passer à l’IntersectionObserver. Lorsqu’il sont visible dans le navigateur, ils obtiennent la classe loaded, lance la translation et affiche un message dans la console JavaScript. Quand les .content ne sont plus visibles, ils retournent à leur état initial.
const content = document.querySelectorAll('.content');
function handleIntersection(entries) {
entries.map((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add('loaded')
// Affiche le content visible dans la console
console.log(entry.target);
// observer.unobserve(entry.target);
} else {
entry.target.classList.remove('loaded')
}
});
}
const observer = new IntersectionObserver(handleIntersection);
content.forEach(image => observer.observe(image));