Comment aligner horizontalement des éléments situé dans 3 colonnes ?
Le système de sous-grille va nous permettre de corriger l’alignement du contenu de boîtes placées côte à côte.
Le problème avec les colonnes
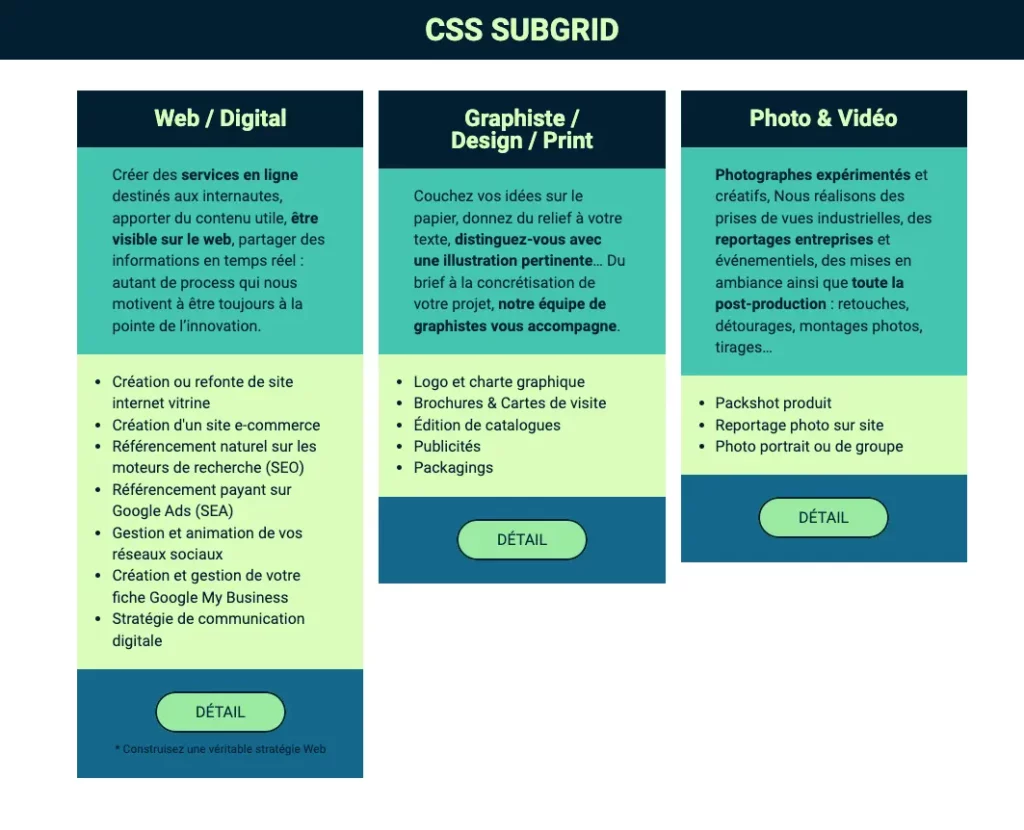
L’image ci-dessous montre trois cartes alignées. Elles contiennent des quantités de contenu différentes, mais elles ont toutes la même hauteur grâce à la mise en page en grille.
Cependant, les composants à l’intérieur de chaque boîte ne sont pas alignés les uns avec les autres, ce qui n’est pas esthétique, et utilisé une grille ne peut rien y faire. On pourrait fixer une hauteur pour chaque composants, mais on perdrait en flexibilité ; et l’on devrait également connaître à l’avance la hauteur maximale de chaque composant…

La page de base
La partie HTML de notre document comprends 3 <section> dans un notre wrapper <main> :
<main>
<section></section>
<section></section>
<section></section>
</main>
Au niveau CSS, on utilise le grid pour créer nos 3 colonnes :
article {
max-width: 80%;
margin-left: auto;
margin-right: auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Chaque section contiendra plusieurs éléments :
- titre
- description
- liste
- bouton d’action
<section>
<h2></h2>
<p></p>
<ul></ul>
<div></div>
</section>
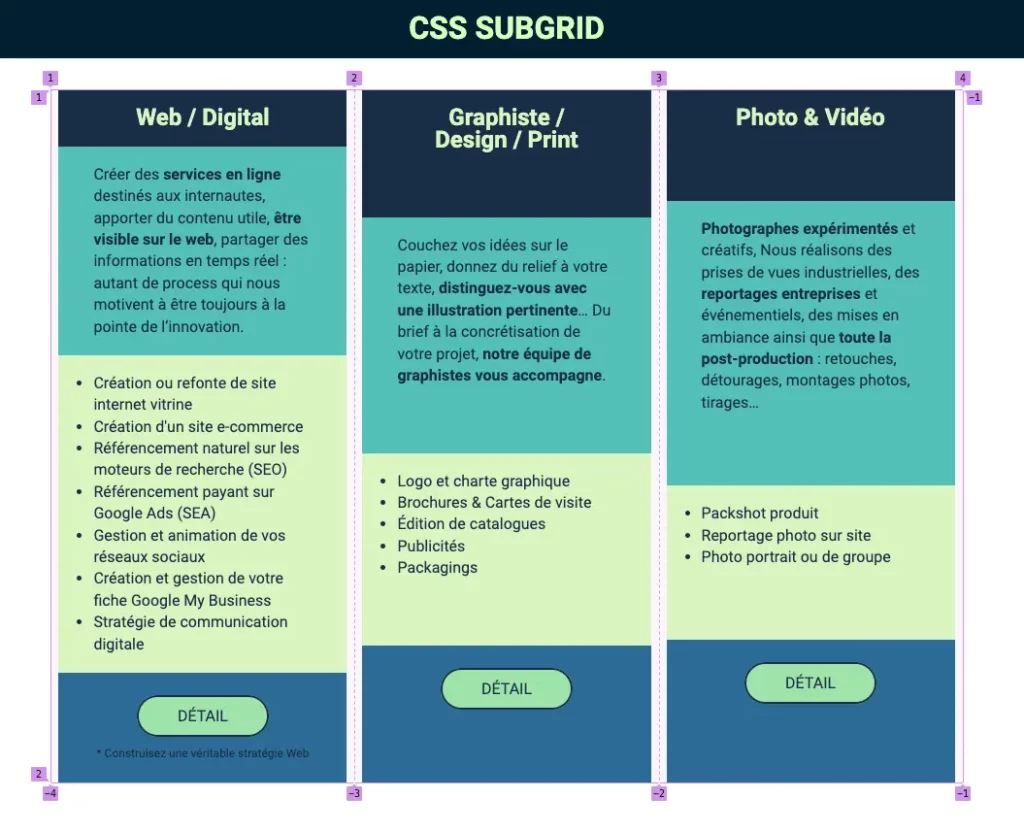
Le résultat donne 3 colonnes avec des hauteurs différents :

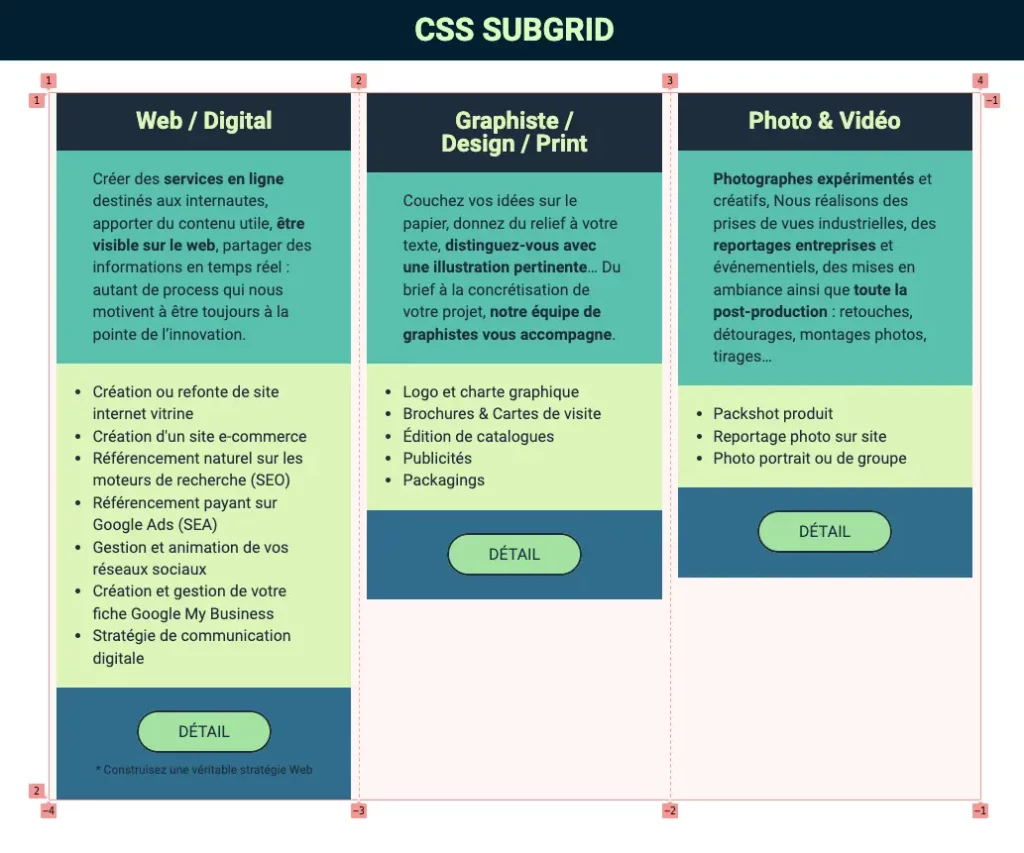
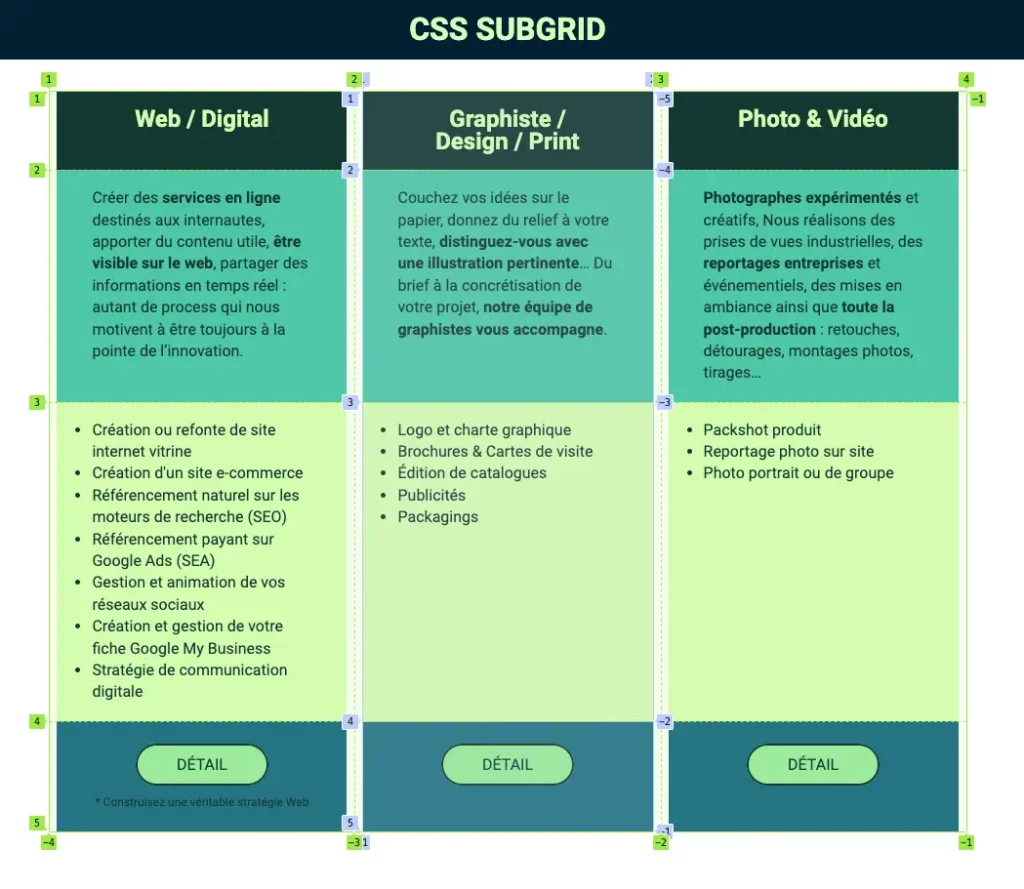
Pour corriger la hauteur, on ajoute un display: grid sur les <section> ; ce qui donne le résultat suivant :

Néanmoins, chaque éléments de nos colonnes ont une hauteur différente.
Utiliser le css subgrid
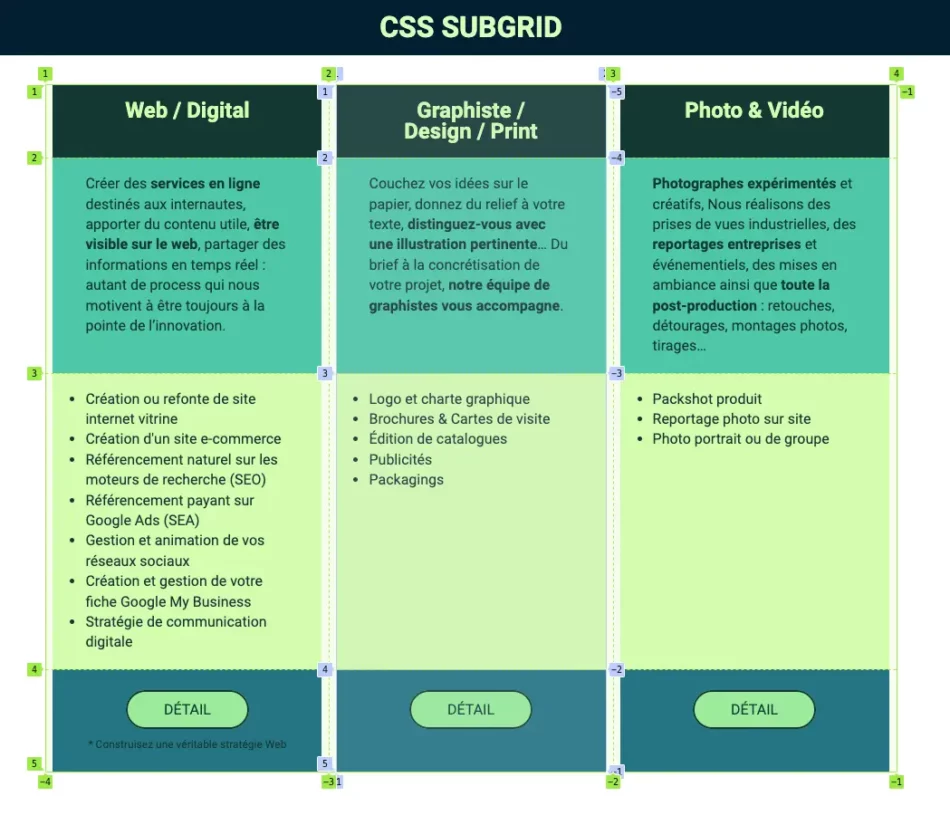
Modifions le css de section pour lui indiquer d’utiliser une sous-grille ; il nous faut également indiquer le nombre de lignes sinon les éléments vont se superposer par défaut :
section {
display: grid;
grid-template-rows: subgrid;
grid-row: span 4;
}

La propriété subgrid fonctionne sur les principaux navigateurs, comme indiqué sur le site caniuse.
Le code complet
Ci-dessous le code complet de la page : HTML & CSS. Avec notamment le design des 3 colonnes et lignes.
La page Web :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS subgrid</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<h1>CSS subgrid</h1>
<main>
<section>
<h2>Web / Digital</h2>
<p class="description">
Créer des <strong>services en ligne</strong> destinés aux internautes, apporter du contenu utile, <strong>être visible sur le web</strong>, partager des informations en temps réel : autant de process qui nous motivent à être toujours à la pointe de l’innovation.
</p>
<ul>
<li>Création ou refonte de site internet vitrine</li>
<li>Création d'un site e-commerce</li>
<li>Référencement naturel sur les moteurs de recherche (SEO)</li>
<li>Référencement payant sur Google Ads (SEA)</li>
<li>Gestion et animation de vos réseaux sociaux</li>
<li>Création et gestion de votre fiche Google My Business</li>
<li>Stratégie de communication digitale</li>
</ul>
<div>
<p class="cta">
<a href="#">Détail</a>
</p>
<p class="memo">
* Construisez une véritable stratégie Web
</p>
</div>
</section>
<section>
<h2>Graphiste / Design / Print</h2>
<p class="description">
Couchez vos idées sur le papier, donnez du relief à votre texte, <strong>distinguez-vous avec une illustration pertinente</strong>… Du brief à la concrétisation de votre projet, <strong>notre équipe de graphistes vous accompagne</strong>.
</p>
<ul>
<li>Logo et charte graphique</li>
<li>Brochures & Cartes de visite</li>
<li>Édition de catalogues</li>
<li>Publicités</li>
<li>Packagings</li>
</ul>
<div>
<p class="cta">
<a href="#">Détail</a>
</p>
</div>
</section>
<section>
<h2>Photo & Vidéo</h2>
<p class="description">
<strong>Photographes expérimentés</strong> et créatifs, Nous réalisons des prises de vues industrielles, des <strong>reportages entreprises</strong> et événementiels, des mises en ambiance ainsi que <strong>toute la post-production</strong> : retouches, détourages, montages photos, tirages…
</p>
<ul>
<li>Packshot produit</li>
<li>Reportage photo sur site</li>
<li>Photo portrait ou de groupe</li>
</ul>
<div>
<p class="cta">
<a href="#">Détail</a>
</p>
</div>
</section>
</main>
</body>
</html>
La feuille de style CSS :
/* Mini reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
font-family: "Roboto", sans-serif;
font-size: 16px;
line-height: 140%;
background-color: #fff;
color: #012030;
}
/* Design */
h1 {
background: #012030;
color: #DAFDBA;
margin-bottom: 2rem;
padding: 20px 40px;
text-align: center;
text-transform: uppercase;
}
h2 {
background: #012030;
color: #DAFDBA;
text-align: center;
text-wrap: balance;
padding: 18px 36px;
}
.description {
background: #45C4B0;
color: #012030;
padding: 18px 36px;
}
ul {
background-color: #DAFDBA;
color: #012030;
padding: 18px 36px;
}
div {
background-color: #13678A;
padding: 18px 36px;
}
.cta {
text-align: center;
margin-top: 1rem;
margin-bottom: 1rem;
}
.cta a {
background-color: #9AEBA3;
color: #012030;
border: 2px solid #012030;
border-radius: 1in;
padding: 10px 40px;
text-decoration: none;
text-transform: uppercase;
transition: 250ms;
}
.cta a:hover {
background-color: #012030;
color: #9AEBA3;
border: 2px solid #9AEBA3;
}
.memo {
color: #012030;
text-align: center;
font-size: 0.75rem;
}
/* mise en page */
main {
max-width: 80%;
margin-left: auto;
margin-right: auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
section {
margin-left: 0.5rem;
margin-right: 0.5rem;
display: grid;
grid-template-rows: subgrid;
grid-row: span 4;
}