Les custom post type se traduit par types de contenus personnalisés. Ils vont nous permettent dans WordPress de créer des contenus différents des pages et des articles. On pourrait les utiliser pour créer des contenus de types immobilier, film, produits, prestations…ou des réalisations dans le cadre d’un portfolio.
Pour chaque Custom Post Type (CPT), nous pourrons y attacher des catégories et des étiquettes.
Mise en place de WordPress et de notre propre thème
Avant tout, il nous faut un WordPress fonctionnel. Nous allons donc partir sur une installation vierge de WordPress (actuellement 5.3).

Une fois l’installation terminé, nous allons créer le dossier wp-content/themes/portfolio.
Nous allons créer plusieurs fichiers :
- style.css
- functions.php
- index.php
- header.php
- footer.php
Le fichier style.css doit au contenir un minimum de ligne :
@charset "UTF-8";
/*
Theme Name: portfolio
Author: Régis Enguehard
Author URI: https://blog.enguehard.info/
Version: 1.0
Text Domain: portfolio
*/
Le fichier functions.php déclare l’utilisation d’un menu principal, le support des flux RSS, de la gestion des titres, pas de couleurs personnalisées…
function reg_my_menu() {
register_nav_menu('primary','Menu principal' );
}
add_action( 'after_setup_theme', 'reg_my_menu' );
add_theme_support('automatic-feed-links');
add_theme_support('title-tag');
add_theme_support('align-wide');
add_theme_support('disable-custom-colors');
Notre page index.php affiche la liste des derniers articles ou page d’accueil et inclus le header et footer.
<?php
get_header();
?>
<section id="primary">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h2><?php the_title(); ?></h2>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
}
?>
<?php the_content(); ?>
<?php
}
} else {
?>
<p>Aucun article</p>
<?php
}
?>
</section>
<?php
get_footer();
?>
Notre fichier header.php, affiche le début de notre page, et prévoit l’utiliation d’un menu principal.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
<?php wp_body_open(); ?>
<header>
<h1><a href="<?php bloginfo('url') ;?>"><?php bloginfo('name'); ?></a></h1>
<nav class="menugauche">
<?php
if ( has_nav_menu( 'primary' ) ) {
wp_nav_menu(
array(
'container' => '',
'items_wrap' => '%3$s',
'theme_location' => 'primary',
)
);
}
?>
</nav>
</header>
<hr>
Le fichier footer.php termine nos pages de notre site portfolio
<?php wp_footer(); ?>
</body>
</html>
N’oubliez pas de penser a activer le thème que nous venons de créer.

La création de notre Custom Post Type
function reg_custom_post_type() {
// On rentre les différentes dénominations de notre custom post type qui seront affichées dans l'administration
$labels = array(
'name' => _x( 'Portfolio', 'Post Type General Name'),
'singular_name' => _x( 'Portfolio', 'Post Type Singular Name'),
'menu_name' => __( 'Portfolio'),
'archives' => __( 'Toutes les réalisations'),
'all_items' => __( 'Toutes les réalisations'),
'view_item' => __( 'Voir les réalisations'),
'add_new_item' => __( 'Ajouter une nouvelle réalisation'),
'add_new' => __( 'Ajouter'),
'edit_item' => __( 'Editer les réalisations'),
'update_item' => __( 'Modifier les réalisations'),
'search_items' => __( 'Rechercher une réalisation'),
'not_found' => __( 'Non trouvée'),
'not_found_in_trash' => __( 'Non trouvée dans la corbeille'),
);
// https://generatewp.com/post-type/
$args = array(
'label' => 'Réalisations',
'description' => 'Toutes les réalisations',
'labels' => $labels,
// https://developer.wordpress.org/resource/dashicons/
'menu_icon' => 'dashicons-nametag',
// Les champs disponibles dans l'éditeur : titre, auteur, résumé, révisions, image en une...
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'author', 'revisions'),
// Autres options
'show_in_rest' => true,
'hierarchical' => false,
'public' => true,
// Possède une page regroupant l'ensemble des CPT
'has_archive' => true,
'rewrite' => array( 'slug' => 'portfolio'),
);
// On enregistre notre custom post type qu'on nomme ici "temoignages" et ses arguments
register_post_type( 'portfolio', $args );
}
add_action( 'init', 'reg_custom_post_type', 0 );
add_theme_support( 'post-thumbnails', array( 'portfolio' ) );
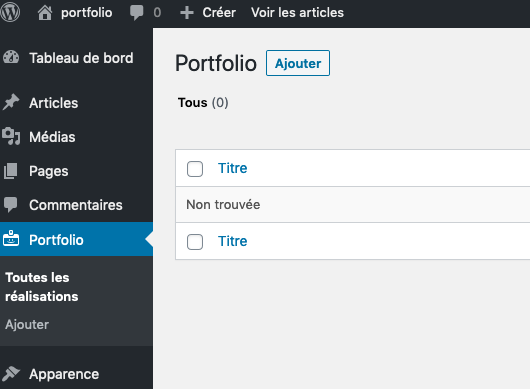
Ce bout de code à mettre dans notre fichier functions.php va ajouter le custom post type ‘portfolio’ dans notre Back-Office.

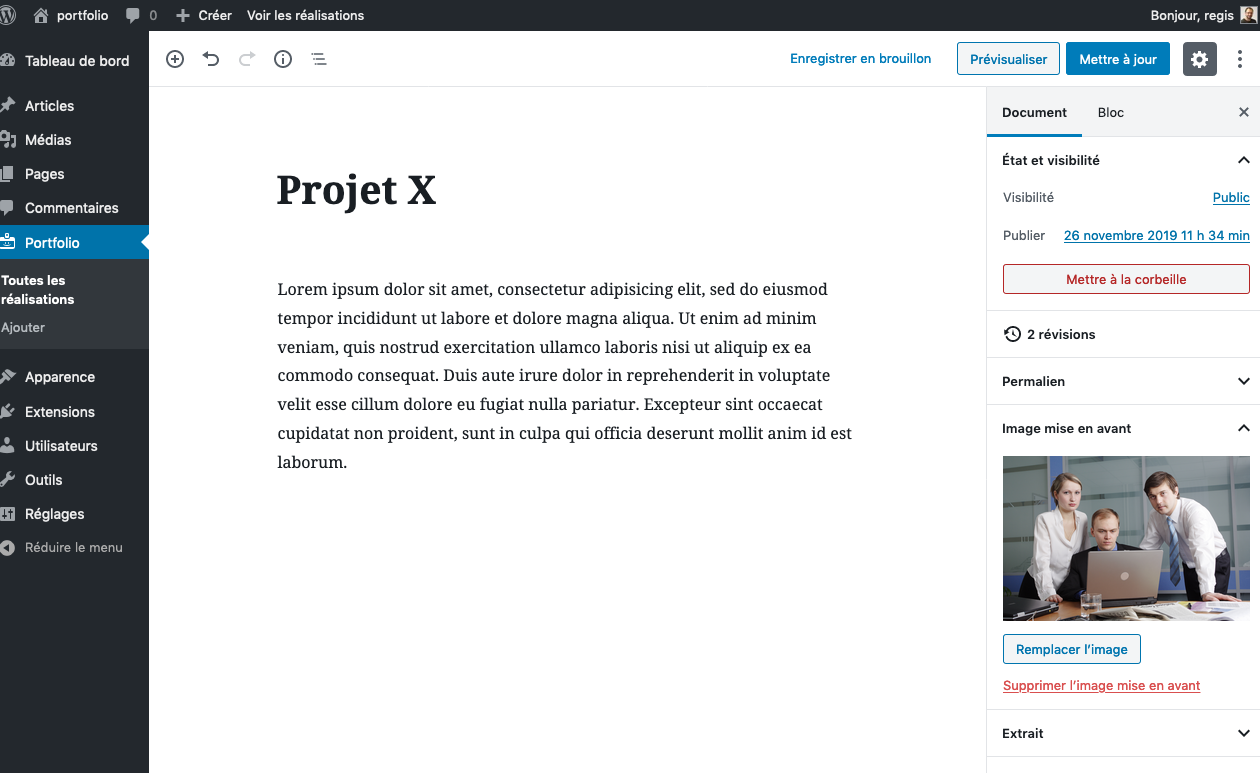
On peut dés à présent ajouter des réalisations à notre portfolio.

Aller dans le menu Réglages / Permaliens, sélectionne « Titre de la publication » et cliquer sur enregistrer.
Ajout des réalisations sur la page d’accueil
Pour ajouter l’affichage de nos réalisations en plus des actualités présentes sur la page d’accueil, il va nous falloir ajouter un bout de code au fichier functions.php
function reg_ajouteCPT_a_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'portfolio' ) );
return $query;
}
add_action( 'pre_get_posts', 'reg_ajouteCPT_a_query' );
Modifions le fichier index.php pour y afficher le résumé et un bouton « Lire la suite » :
<?php
get_header();
?>
<section id="primary">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h2><?php the_title(); ?></h2>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
}
?>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>">Lire la suite</a>
<?php
}
} else {
?>
<p>Aucun article</p>
<?php
}
?>
</section>
<?php
get_footer();
?>
Le permaliens pour les articles est de la forme :
- /portfolio/2019/11/22/bonjour-tout-le-monde/
WP a généré également des permaliens pour nos réalisations :
- /portfolio/portfolio/projet-x/
- /portfolio/portfolio/projet-y/
- /portfolio/portfolio/projet-z/
Si je clic sur les liens, rien ne s’affiche. C’est normal nous n’avons pas encore créer le fichier d’archive.
Affichons une réalisation
Créons le fichier single-portfolio.php qui nous permettra d’afficher une réalisation suivant un modèle HTML prédéfini.
<?php
get_header();
?>
<section id="primary">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h2><?php the_title(); ?></h2>
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail('thumbnail');
}
?>
<?php the_content(); ?>
<?php
}
} else {
?>
<p>Aucun article</p>
<?php
}
?>
</section>
<?php
get_footer();
?>
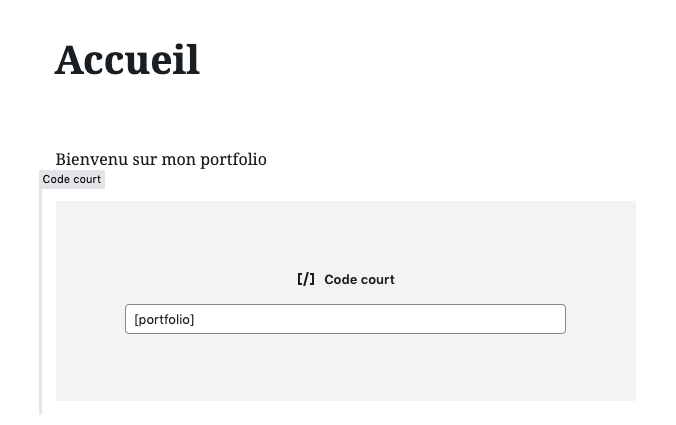
Créons un shortcode [portfolio]
Je créer une page d’accueil, avec un titre, un petit texte et le shortcode [portfolio].

Je modifie ensuite WordPress pour que la page d’accueil affiche une page statique dans Réglages / Lecture.
Je créer ensuite le fichier page.php qui contiendra notre contenu de page :
<?php
get_header();
?>
<section id="primary">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php
}
} else {
?>
<p>Aucun article</p>
<?php
}
?>
</section>
<?php
get_footer();
?>
Nous n’avons plus qu’à rendre fonctionnel notre shortcode grâce au fichier functions.php :
function reg_display_portfolio() {
$args = array(
'post_type' => 'portfolio', // Nom du Custom Posty Type
'post_status' => 'publish', // Status
'posts_per_page' => 16, // Nombre maximum d'élément
'order' => 'DESC', // Du plus grand au plus petit
'orderby' => 'ID' // Ordonner par l'ID
);
$s = '';
$query = new WP_Query( $args );
if( $query->have_posts() ) {
$nombreTemoignages = $query->found_posts;
$s .= '<div class="realisations">';
while( $query->have_posts() ) {
$query->the_post();
$s .= '<div class="realisation">';
$s .= '<div class="wp-block-image">';
$s .= '<figure class="aligncenter">';
$s .= get_the_post_thumbnail();
$s .= '</figure>';
$s .= '</div>';
$s .= '<p>';
$s .= get_the_title();
$s .= '</p>';
// $s .= get_the_content();
$s .= '</div>';
}
$s .= '</div>';
}
wp_reset_postdata();
return $s;
}
add_shortcode( 'portfolio', 'reg_display_portfolio' );
Nous avons maintenant un shortcode fonctionnel.
Il ne vous reste plus qu’à faire le CSS, un menu, un footer, mettre un petit slider…

Au top Régis.
Simple, clair, efficace ! Un grand merci Régis.