Suite du premier article Comprendre et utilises SASS et de l’installation de SASS.
Définir une liste SASS/SCSS
Ceci se fait avec une variables dont les valeurs sont séparés soit avec espaces, soit des virgules.
$list1 : 480px 640px 980px 1140px;
$list2 : Helvetica, Arial, sans-serif;
$list3 : 1280px 1480px 1600px;
Pour connaître la longueur d’une liste, on utilise la fonction length() :
:root {
content: length( $list1 );
}
Si je souhaite récupérer le nième élément, on a la fonction nth():
html {
width: nth($list1, 3);
font-family: nth($list2, 2);
}
Remplacer une valeur :
html {
width: set-nth($list1, 3, 780px);
font-family: set-nth($list2, 2, 'Roboto');
}
Fusionner 2 listes :
html {
width: join($list1, $list3);
}
et en souhaitant indiquer le type de séparateur :
html {
width: join($list1, $list3, comma);
width: join($list1, $list3, space);
}
Ajouter un élément à une liste :
html {
font-family: append($list2, 'Roboto');
}
Ajouter un élément en indiquant le séparateur :
html {
font-family: append($list2, 'Roboto', comma);
}
Trouver la position d’un élément dans une liste :
html {
content: index($list2, 'Arial');
}
Combiner des listes :
p {
box-shadow: zip(
10px 20px 30px,
1px 2px 3px,
10px 10px 10px,
#000 #F00 #00f
);
}
ce qui donnera en CSS :
p {
box-shadow: 10px 1px 10px #000, 20px 2px 10px #F00, 30px 3px 10px #00f;
}
Les maps scss
Définir une map (tableau) :
$map1 : (
'key1': 'value1',
'key2': 'value2'
)
Imbriquer une map :
$map2 : (
'key1' : 'value1',
'key2' : 'value2',
'key3' : (
nestedKey1: 'nestedValue1',
nestedKey2: 'nestedValue2'
)
);
Lister tous les indices et valeurs :
p {
content: map-keys($map1);
content: map-values($map1);
}
Tester si un indice existe ; retournera true ou false :
p {
content: map-has-key($map1, 'key1');
}
Récupérer la valeur d’un indice :
p {
content: map-get($map1, 'key1');
}
Opérations mathématiques scss
Nous pouvons utiliser les opérations directement dans nos déclarations :
div {
width: 40 + 2;
}
Et en déclarant des variables :
$width: 640px;
$columns: 4;
div {
width: $width / $columns;
}
ce qui donnera en CSS :
div {
width: 160px;
}
Convertir un nombre en pourcentage :
div {
width: percentage(0.5);
}
ce qui donnera :
div {
width: 50%;
}
Trouver le plus petit nombre :
div {
content: min(10, 20, 50);
}
Et l’inverse pour trouver le plus grand :
div {
content: max(10, 20, 50);
}
Et un chiffre aléatoire avec un maximum :
div {
content: random(100);
}
Les conditions en SCSS
Effectuer une condition si/sinon – if/else :
$string: alement;
$number: 20;
$noValue: null;
html {
@if $type == element {
min-height: 100vh;
}
@else {
min-height: auto;
}
}
Effectuer une condition si/sinon si/sinon – if/elseif/else :
$string: element;
$number: 20;
$noValue: null;
html {
@if $number == 50 {
min-height: 100vh;
}
@else if $number < 20 {
min-height: 100%;
}
@else {
min-height: auto;
}
}
Les opérateurs mathématiques :
- egalité :
== - différent :
!= - supérieur :
> - supérieur ou égal :
>= - inférieur :
< - inférieur ou égal :
<=
Les boucles en SCSS
3 types de boucles :
- for
- each
- while
@for $i from 1 through 6 {
h#{$i} { font-size: #{70 - $i * 10}px }
}
Ce qui donnera en CSS :
h1 { font-size: 60px; }
h2 { font-size: 50px; }
h3 { font-size: 40px; }
h4 { font-size: 30px; }
h5 { font-size: 20px; }
h6 { font-size: 10px; }
Ou en parcourant une liste, ce qui donnera le même résultat CSS :
$titles: h1, h2, h3, h4, h5, h6;
@for $i from 1 through 6 {
#{ nth($titles, $i) } { font-size: #{70 - $i * 10}px }
}
Ou encore en utilisant la fonction length() :
$titles: h1, h2, h3, h4, h5, h6;
@for $i from 1 through length($titles) {
#{ nth($titles, $i) } {
font-size: #{70 - $i * 10}px
}
}
Une boucle @each :
@each $title in h1, h2, h3, h4, h5, h6 {
#{$title} {
font-size: 20px;
}
}
Une boucle @each avec une liste :
$titles: h1, h2, h3, h4, h5, h6;
@each $title in $titles {
#{$title} {
font-size: 20px;
}
}
Une boucle @while :
$i : 1;
@while $i <= 6 {
h#{$i} {
font-size: #{70 - $i * 10}px
}
$i : $i + 1;
}
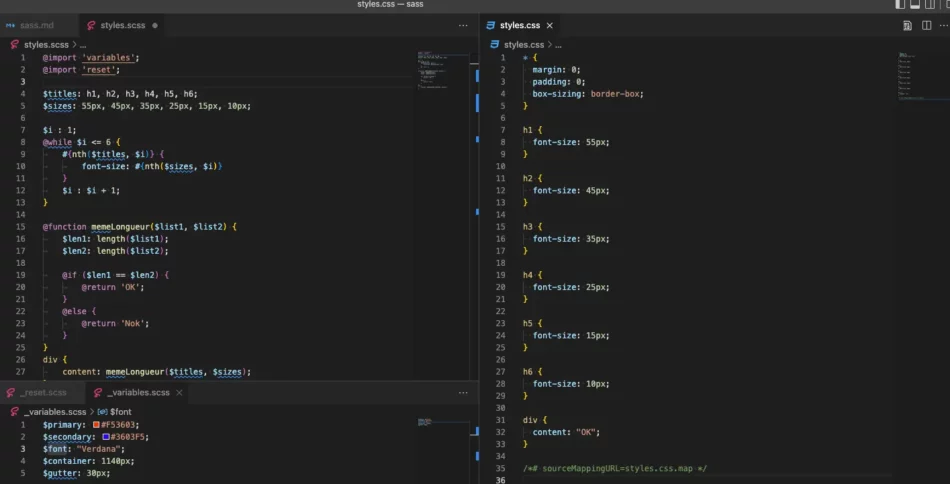
Une boucle en utilisant 2 listes :
$titles: h1, h2, h3, h4, h5, h6;
$sizes: 55px, 45px, 35px, 25px, 15px, 10px;
$i : 1;
@while $i <= 6 {
#{nth($titles, $i)} {
font-size: #{nth($sizes, $i)}
}
$i : $i + 1;
}
Les fonctions
La déclaration de fonctions passe par la directive @function, des paramètres optionnels, et la directive @return ; comparons la longueur de 2 listes :
$titles: h1, h2, h3, h4, h5, h6;
$sizes: 55px, 45px, 35px, 25px, 15px, 10px;
@function memeLongueur($list1, $list2) {
$len1: length($list1);
$len2: length($list2);
@if ($len1 == $len2) {
@return 'OK';
}
@else {
@return 'Nok';
}
}
div {
content: memeLongueur($titles, $sizes);
}