Dans le cas ou vous avez créer votre propre thème, il faut ajouter un fichier manifest.json pour informer le navigateur comment elle doit s’afficher sur un périphérique : ordinateur, tablette ou téléphone.
Étape 1 : créer le fichier manifest.json
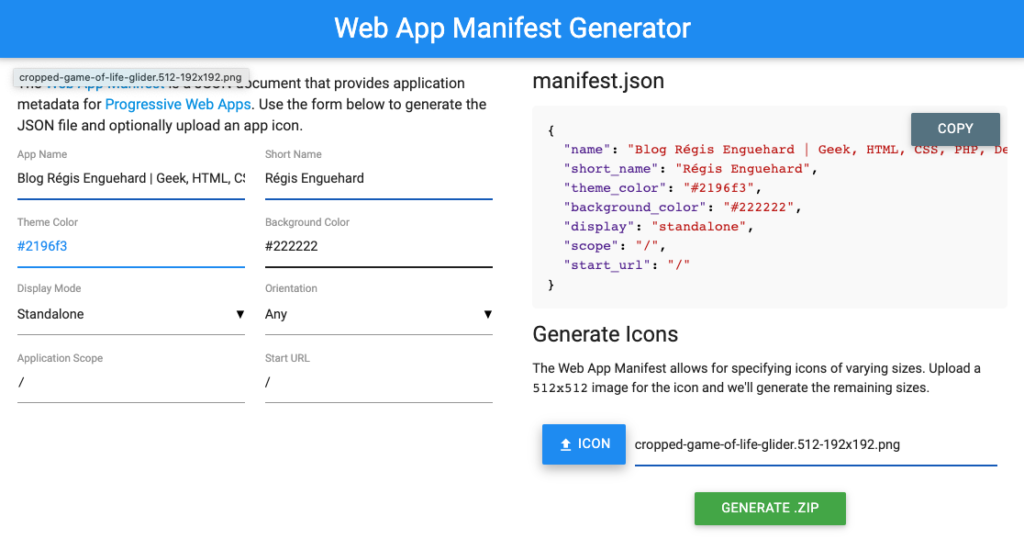
Dans mon cas, j’ai un thème qui s’appelle « enguehard-v2 » et le fichier manifest.json devra se trouver dans se répertoire. La première chose à faire et de créer votre fichier manifest.json. Il existe pour cela un très bon site : Web App Manifest Generator.
J’y indique, le nom de l’application, le nom court, la couleur du thème (#2196f3) et la couleur de fond (#222222). J’y inclus également l’icône du site : le même que le favicon.
Une fois tous les champs renseignés, je clic sur « Generate .zip », j’enregistre le fichier zip, et j’en extrait les fichiers.
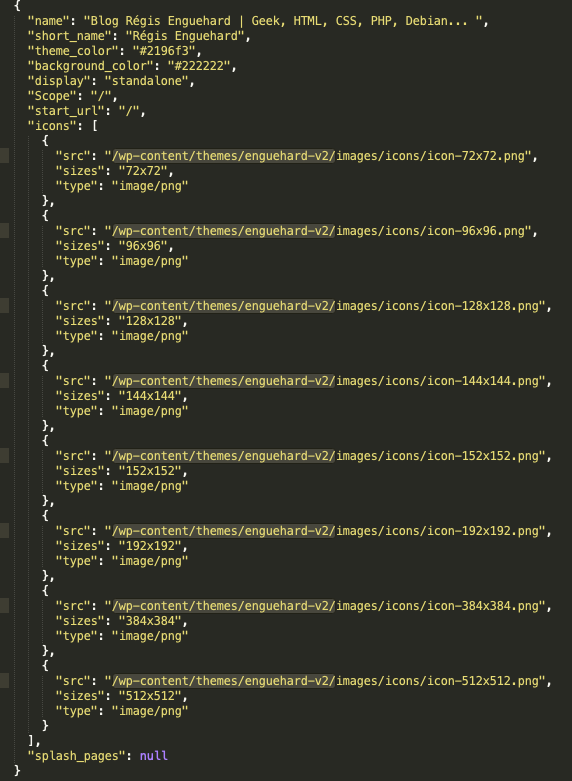
Il va falloir éditer le fichier manifest.json pour y indiquer le dossier de notre thème.
J’envoi le dossier contenant le fichier manifest.json et le dossier image en ligne dans le dossier de mon thème : /wp-content/themes/enguehard-v2/
Étape 2 : modifier le thème WordPress pour ajouter le support du manifest.json
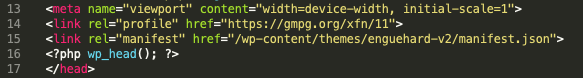
Ajouter le support du fichier manifest.json va s’effectuer en modifiant le fichier header.php et ajouter la ligne suivante :
<link rel="manifest" href="/wp-content/themes/enguehard-v2/manifest.json">
Étape 3 : vérifier le fonctionnement du manifest.json
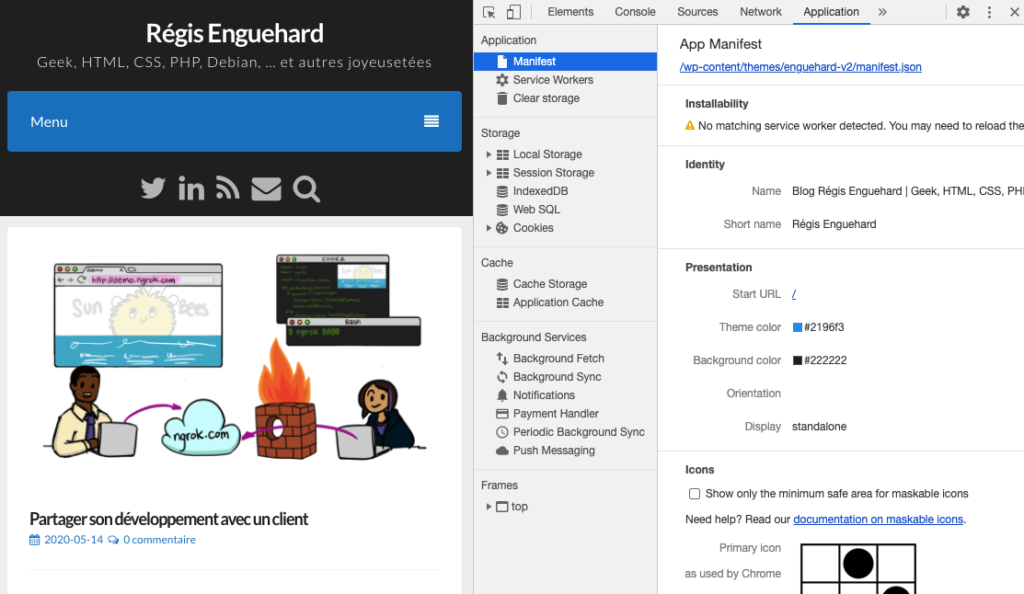
Pour tester notre manifest.json avec Google Chrome, il faudra lancer l’inspecteur, puis se rentre dans l’onglet Application ; cliquer sur le menu Manifest. Vous devriez obtenir les renseignements indiqués à l’étape 1 ainsi que les icônes.





J’installe ceci direct !! Merci Régis !