Le Responsive Web Design (RWD) est une technique de conception de sites web qui ajuste automatiquement l’affichage de la page web en fonction de la taille de l’écran utilisé pour la consulter.
Cette technique est de plus en plus utilisée car de plus en plus de personnes se connectent au web depuis un appareil mobile. En utilisant le Responsive Design, les sites web peuvent être plus facilement consultables sur des appareils mobiles, ce qui améliore l’expérience utilisateur. Cette méthode vise à principalement à améliorer l’ergonomie mobile du site web.
Les tailles d’écrans
Il n’y a pas de tailles d’écrans standards à utiliser en matière de Responsive Web Design, les tailles d’écran varient énormément suivant le dispositif : iPad, samsung, xiamo, apple… Cependant, on peut cibler les tailles d’écran les plus courantes pour les différents types de dispositifs :
- Ordinateur de bureau : à partir de 1024px
- Tablette : de 768px x 1024px
- Téléphone mobile : moins de 768px
Les tailles d’écrans dépendent également de l’orientation du dispositif. Un iPad en paysage sera considéré comme un écran.
Passer son navigateur pour tester le RWD
Les navigateurs Chrome, Edge, Firefox, Safari présentent tous dans le mode développeur un icône pour passer en mode responsive.
Gérer le Responsive Web Design d’un site au niveau du HTML
Étape obligatoire pour indiquer au navigateur que le site est responsive, il faut ajouter une balise <meta> aux pages web.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
initial-scale=1: indique au navigateur d’utiliser un zoom par défaut de 100%user-scalable=no: indique au navigateur que l’on ne peut pas zoomer…contraire au principe d’accessibilité
D’autres propriétés existent :
maximum-scaleminimum-scale
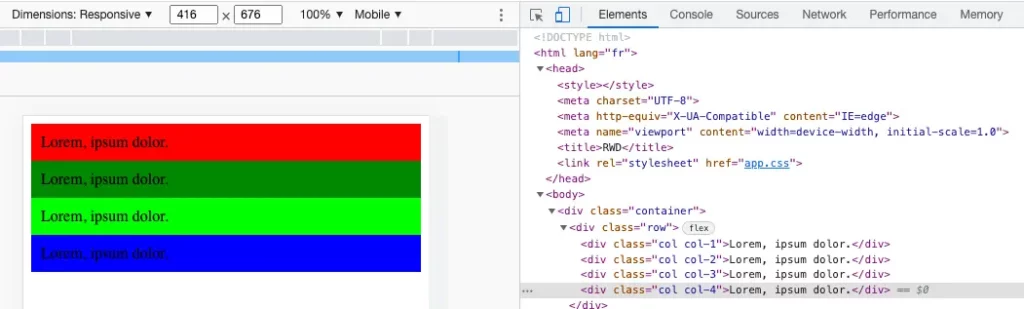
Une page web sans la balise viewport

La même page web avec la balise viewport

La page s’adapte à la largeur du device.
Quelles utilisations ?
- Améliorer l’expérience utilisateur (UX)
- agrandir/diminuer la taille du texte
- agrandir la taille des contrôles
- agrandir les zones cliquables
- faire passer le contenu sur une seule colonne
- masquer des éléments
- afficher des éléments spécifiques
- ajuster les dimensions et marges
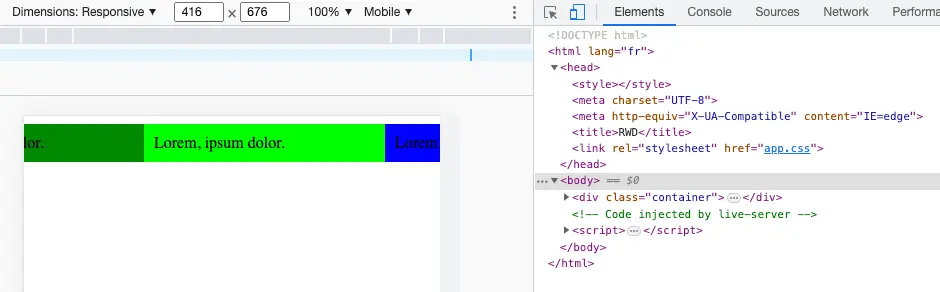
Exemple : passer de 4 colonnes à 2 puis 1 colonne
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RWD</title>
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col col-1">Lorem, ipsum dolor.</div>
<div class="col col-2">Lorem, ipsum dolor.</div>
<div class="col col-3">Lorem, ipsum dolor.</div>
<div class="col col-4">Lorem, ipsum dolor.</div>
</div>
</div>
</body>
</html>
* { box-sizing: border-box; }
.col-1 { background-color: #f00; }
.col-2 { background-color: #080; }
.col-3 { background-color: #0f0; }
.col-4 { background-color: #00f; }
.row {
display: flex;
flex-wrap: wrap;
}
.col {
padding: 10px;
width: 25%;
}
/* Style pour les tablettes */
@media (max-width: 768px) {
.col {
width: 50%;
}
}
/* Style pour les téléphones mobiles */
@media (max-width: 480px) {
.col {
width: 100%;
}
}
Ressources
Il est très long et fastidieux de tester toutes les pages d’un site Internet, sur tous les navigateurs.
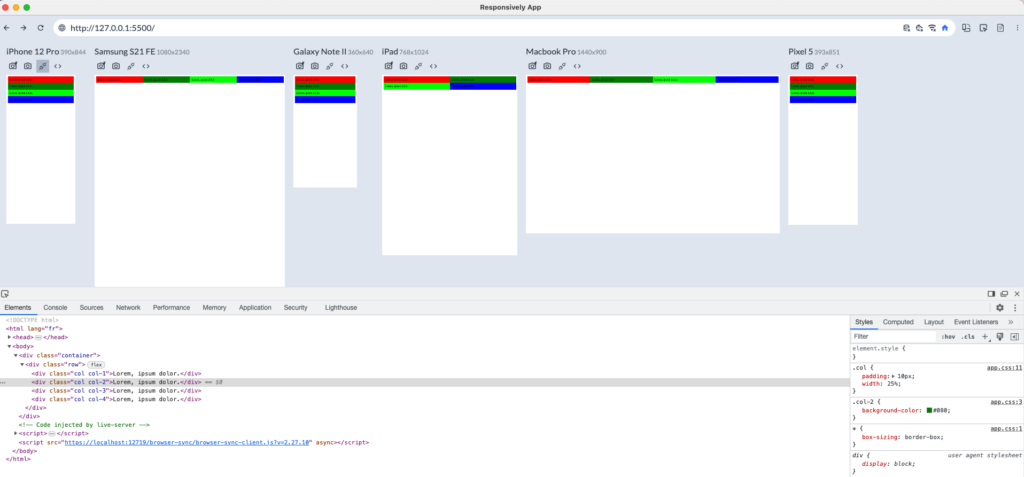
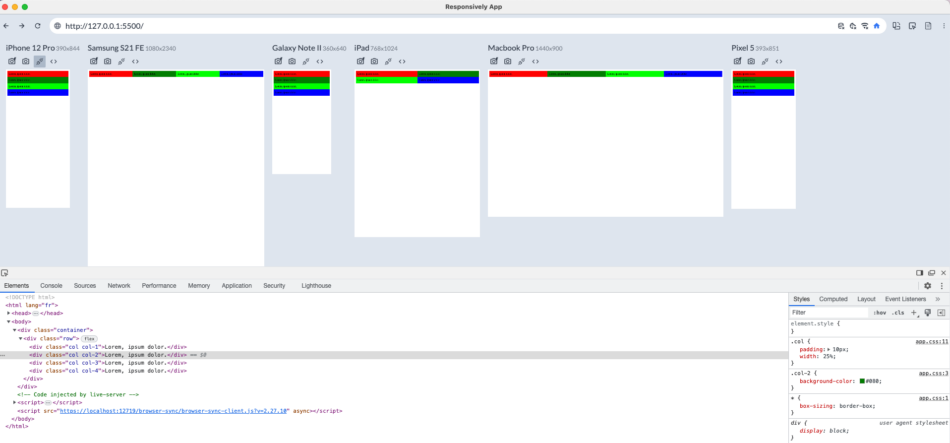
Il existe un outil très pratique pour gagner du temps : responsively-app