Gulp va nous permettre de compiler des fichiers sass, less, stylus… mais également de minifier les fichiers css ; de créer les fichiers .map associé. Également d’autres choses : compiler un ensemble de fichiers JavaScript en un seul, de le minifier de créer le .map ; mais encore de compresser nos images png, jpg, svg, gif en leur version réduite.
Le site officiel de Gulp : https://gulpjs.com/ et les plugins : https://gulpjs.com/plugins/
Préalable
Avant de passer à Gulp, il nous faut installer Node sur notre machine. Il va nous permettre de surveiller dossiers et fichier et exécuter des tâches.
L’installation se fait simplement via l’installer https://nodejs.org/en/
Gulp
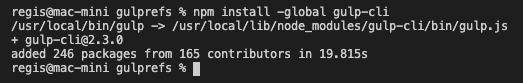
Pour lancer gulp, il faut l’installer de manière globale. Une seule ligne de commande suffit :
npm install -global gulp-cli

Modules npm
Les modules vont s’installer par projet. Les plus connus et les plus usités sont :
- gulp-rename : renommer des fichiers, notamment ajouter le .min dans notre nom de fichier
- gulp-sass : préprocesseur SASS
- gulp-uglify : minify les fichiers JS
- gulp-concat : concaténe les fichiers
- gulp-sourcemaps : pour les créer les fichiers .map
- gulp-csscomb : formate correctement les fichiers CSS
- gulp-csso : minify les fichiers CSS
- gulp-imagemin : optimise les fichiers PNG, JPG, SVG et GIF
- gulp-cssbeautify : fichier css réordonner
Pour installer ces modules uniquement pour le développement :
npm install --save-dev gulp
npm install --save-dev gulp-rename
npm install --save-dev gulp-sass
npm install --save-dev gulp-uglify
npm install --save-dev gulp-concat
npm install --save-dev gulp-sourcemaps
npm install --save-dev gulp-csscomb
npm install --save-dev gulp-csso
npm install --save-dev gulp-imagemin
npm install --save-dev gulp-cssbeautify
.gitignore
Si l’on doit utiliser git dans un projet, il vaut mieux ajouter un fichier .gitignore à la racine du projet, et ignorer le dossier nodes_modules.

gulpfile.js
Pour fonctionner, Gulp a besoin d’un fichier gulpfile.js dans le projet.
const { src, dest, watch, task } = require('gulp');
const sass = require('gulp-sass');
const csscomb = require('gulp-csscomb');
const cssbeautify = require('gulp-cssbeautify');
const csso = require('gulp-csso');
const rename = require('gulp-rename');
const uglify = require('gulp-uglify'); // minify js
const imagemin = require('gulp-imagemin');
const sourcemaps = require('gulp-sourcemaps');
const concat = require('gulp-concat');
// Variables de chemins
let source = './src'; // dossier de travail
let destination = './dist'; // dossier à livrer
function build(cb) {
css();
js();
img()
cb();
}
function css() {
return src(source + '/assets/css/style.scss')
.pipe(sass().on('error', sass.logError))
.pipe(csscomb())
.pipe(cssbeautify({ indent: ' ' }))
.pipe(csso())
.pipe(rename({
suffix: '.min'
}))
.pipe(sourcemaps.init({ loadMaps: false }))
.pipe(sourcemaps.write('../maps'))
.pipe(dest(destination + '/assets/css/'));
}
function js() {
return src(source + '/assets/js/*.js')
.pipe(uglify())
.pipe(sourcemaps.init({ loadMaps: false }))
.pipe(concat('app.min.js'))
.pipe(sourcemaps.write('../maps'))
.pipe(dest(destination + '/assets/js/'));
}
function img() {
return src(source + '/assets/img/*.{png,jpg,jpeg,gif,svg}')
.pipe(imagemin())
.pipe(dest(destination + '/assets/img/'));
}
exports.build = build;
exports.default = build;
exports.css = css;
exports.default = css;
exports.js = js;
exports.default = js;
exports.img = img;
exports.default = img;
//exports.watch.description = "Recompile à la volée tous les fichiers";
exports.build.description = exports.default.description = "Compile tous les fichiers (CSS, JS, images)";
exports.css.description = "Compile en css les fichiers scss";
exports.js.description = "Compile les fichiers JavaScript";
exports.img.description = "Réduit le poids des images";
task('watch', function () {
watch(source + '/assets/css/style.scss', {
events: 'all', ignoreInitial: false
}, function (cb) {
css();
cb();
});
watch(source + '/assets/js/*.js', function (cb) {
js();
cb();
});
watch(source + '/assets/img/*', function (cb) {
img();
cb();
});
});
Celui-ci, va permettre de lancer différentes tâches : compiler les CSS, compiler les fichiers JS, réduire le poids des images ou tout faire à la fois.
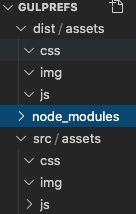
Au niveau de la structure des fichiers, ceux-ci seront dans 2 dossiers : 1 pour les sources, 1 autre pour les fichiers compilés. Chacun des dossiers contiendra 1 dossiers css, js et img.

Lancer Gulp
Pour compiler le fichier src/assets/css/style.scss :
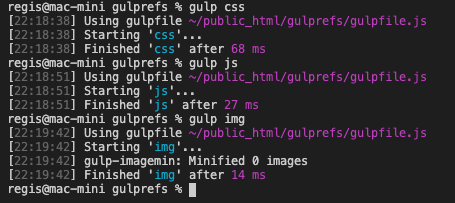
gulp css
Pour compiler les fichiers src/assets/js/*.js :
gulp js
Pour minimiser les images src/assets/img/* :
gulp img

Pour lancer toutes les tâches à la fois :
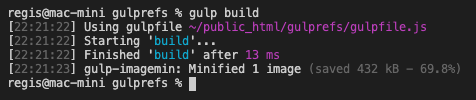
gulp build

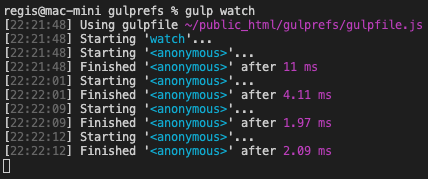
Pour surveiller le dossier sources, et lancer toutes les commandes à chaque ajout/modification/suppression :
gulp watch