Nous allons donc utiliser : Laravel + Model + Factories + Controller + ServiceProvider + Tinker
Les views composers vont nous servir pour rendre des éléments (variables, objets) accessibles depuis n’importe quelle vue. Par exemple, sur un site vitrine, avoir les catégories. Sur une application Web, avoir accès en permanence au nom du site et ses réglages.
Étape 1 : installer Laravel
Ceci se fait avec la ligne de commande suivante, il faut avoir au préalable composer d’installer. Le nom de mon projet étant “immo60“.
composer create-project --prefer-dist laravel/laravel immo60


Configurons la base de données
Pour cela, il faut éditer le fichier .env à la racine du projet et modifier les variables de connexion. À adapter à votre situation.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=immo60
DB_USERNAME=regis
DB_PASSWORD=regis
Lançons notre serveur Web.
php artisan serve
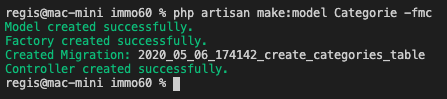
Étape 2 : créer un nouveau modèle
php artisan make:model Categorie -fmc

Laravel nous facilitant la tâche car il va nous contruire le factorie, le controlleur et la migration du modèle Categorie.
- f : pour factorie
- m : pour migration
- c : pour controller
Éditons le fichier de migration pour y ajouter un champ nom. Ce fichier doit se trouver dans le dossier database/migrations et il y a un fichier *_create_categorie_table.php
Ajoutons le champ nom :
public function up()
{
Schema::create('categories', function (Blueprint $table) {
$table->id();
$table->string('nom');
$table->timestamps();
});
}
Éditons le fichier de factorie pour y générer des noms automatiquement avec faker. Le fichier se trouve dans le dossier database/factories/CategorieFactory.php
use App\Categorie;
use Faker\Generator as Faker;
$factory->define(Categorie::class, function (Faker $faker) {
return [
'nom' => $faker->word,
];
});
À chaque fois que la factorie va être appelé, ça générera une nouvelle entrée dans la table [categorie].
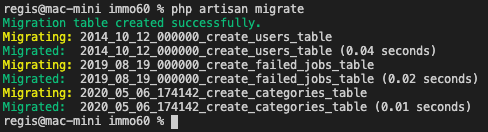
Étape 3 : créer les tables et peupler les catégories
php artisan migrate

Peuplons la base de données à l’aide de tinker
php artisan tinker
Puis lançons la commande suivante :
factory(\App\Categorie::class, 20)->create();
Cela va créer 20 catégories avec des noms provenant de faker dans notre base de données.
Étape 4 : Ajoutons un controleur et une vue pour y afficher les catégories
Avant tout, il faut ajouter une nouvelle route dans le fichier routes/web.php. Cette route sera chargé d’utiliser la méthode index du modèle Categorie pour y afficher toutes les catégories.
Route::get('categories', 'CategorieController@index');
Éditons le controlleur pour y ajouter la méthode index et afficher toutes les catégories.
Créons la vue dans app/Http/Controllers/CategorieController.php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Categorie;
class CategorieController extends Controller
{
public function index()
{
$categories = Categorie::All();
return view('categorie.index', compact('categories'));
}
}
Créons le fichier ressources/views/categorie/index.blade.php pour afficher les catégories
<ul>
@foreach ($categories as $categorie)
<li>{{ $categorie->nom }}</li>
@endforeach
</ul>
Étape 5 : Ajoutons un autre controller et une autre vue
Ce nouvel élément permettra d’afficher un sélecteur de catégories (par exemple dans la page d’ajout de bien immobilier).
php artisan make:controller BienController
Éditons le fichier app/Http/Controllers/BienController.php
namespace App\Http\Controllers;
use App\Categorie;
use Illuminate\Http\Request;
class BienController extends Controller
{
public function create()
{
$categories = Categorie::All();
return view('bien.create', compact('categories'));
}
}
Éditons le fichier ressources/views/bien/create.blade.php
<form action="#">
<select name="categorie_id" id="categorie_id">
@foreach ($categories as $categorie)
<option value="{{ $categorie->id }}">{{ $categorie->nom }}</option>
@endforeach
</select>
</form>
Ajoutons notre nouvelle route :
Route::get('biens/create', 'BienController@create');
Nous avons donc 2 URLS pour consulter nos catégories :
- /categories : affiche les catégories sous forme ul>li
- /biens/create : affiche les catégories dans un sélecteur combobox
Étape 6 : Créer notre appServiceProvider
Si j’ai plus de 2 vues qui doivent utiliser les catégories, le serviceProvider va prendre tout son intérêt et nous éviter de multiplier le code.
On va partager les catégories dans les vues, éditons le fichier : App/Providers/AppServiceProvider.php
use App\Categorie;
use Illuminate\Support\Facades\View;
...
public function boot()
{
// Pour toutes les vues
View::share('categories', Categorie::All());
}
Nous n’avons plus besoin dans nos 2 controlleurs de récupérer les catégories.
class CategorieController extends Controller
{
public function index()
{
return view('categorie.index');
}
}
class BienController extends Controller
{
public function create()
{
return view('bien.create');
}
}
Le soucis est que l’on partage les catégories avec toutes les vues !
Étape 7 : Créer notre composer
On va indiquer que l’on souhaite partager les catégories uniquement avec les vues que l’on souhaite : categorie.index et bien.create.
use Illuminate\Support\Facades\View;
...
public function boot()
{
View::composer(['categorie.index', 'bien.create'], function ($view) {
$view->with('categories', Categorie::All());
});
}
On aurait pu également partager nos catégories avec toutes les vues du dossier catégorie en indiquant : categorie.* ou avec toutes les vues avec juste le wildcard : *.
Étape 8 : Utiliser le composer avec des vues partielles (partial view)
On va créer le fichier app/Http/View/Composers/CategoriesComposer.php
namespace App\Http\View\Composers;
Use App\Categorie;
Use Illuminate\View\View;
class CategoriesComposer
{
public function compose(View $view)
{
$view->with('categories', Categorie::All());
}
}
Puis modifier notre App/Providers/AppServiceProvider.php ; on va lui indiquer que l’on souhaite partager nos catégories avec les vues partielles des catégories. Il nous faudra également modifier nos vues pour y inclure les partials.categories.
use App\Http\View\Composers\CategoriesComposer;
...
public function boot()
{
View::composer(['partials.categories.*'], CategoriesComposer::class);
}
Modifions la vue categorie.index pour y inclure notre partials.
@include('partials.categories.list')
Créons le fichier ressources/views/partials/categories/list.blade.php
<ul>
@foreach ($categories as $categorie)
<li>{{ $categorie->nom }}</li>
@endforeach
</ul>
Modifions la vue bien.create
@include('partials.categories.dropdown')
Et créons le fichier ressources/views/partials/categories/dropdown.blade.php
<select name="categorie_id" id="categorie_id">
@foreach ($categories as $categorie)
<option value="{{ $categorie->id }}">{{ $categorie->nom }}</option>
@endforeach
</select>
Nos catégories sont accessibles depuis les vues, et si la vue nécessite les catégories, le composer se chargera de récupérer les catégories dans la base de données automatiquement.
Les sources sont disponible sur GitHub : https://github.com/regisenguehard/immo60

Merci pour votre article qui m’a aidé !
Je pense qu’il manque l’ajout du ServiceProvider au app.php , moi en tout cas j’ai du le rajouter !