Nous allons faire un thème enfant du thème PrestaShop par defaut nommé classic, le thème par défaut de prestashop 1.7.*
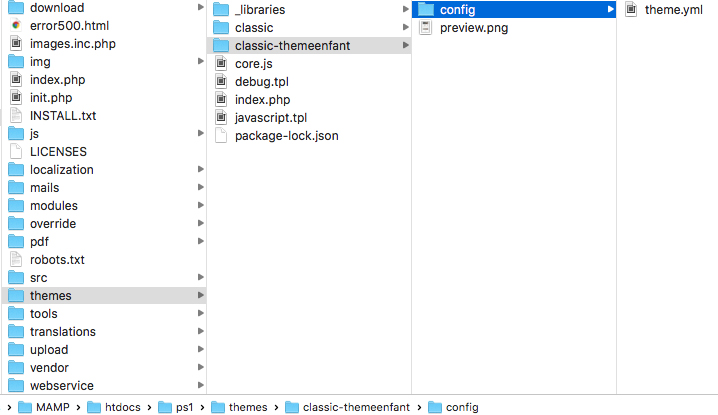
Dans le dossier /themes/ de PrestaShop, créons un nouveau dossier que nous allons appeler classic-themeenfant.
Dans ce dossier, créons un dossier config, dans lequel nous allons créer un fichier nommé theme.yml. Éditons ce fichier avec un éditeur de texte : Sublime Text, bloc-note, textmate,…

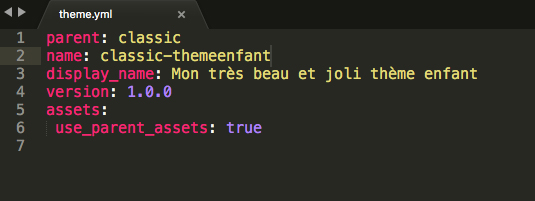
Contenu du fichier :
parent: classic
name: classic-themeenfant
display_name: Mon très beau et joli thème enfant
version: 1.0.0
assets:
use_parent_assets: true
Quelques explications sur le fichier config.yml
parent: correspond au nom du dossier du thème parent, ici il s’agit du thème classic
name: correspond au nom de notre thème et également au nom du dossier du thème enfant
display_name: correspond au nom qui s’affichera dans le Back-Office
version: correspond au numéro de version de votre thème
On ne touche ni à la ligne assets ni à la ligne use_parent_assets.
Créez également un visuel preview.png qui peux être une capture d’écran de votre nouveau thème.

Utiliser le thème enfant
Il faut aller dans le back-office puis Apparence / Thème & logo.
Le thème PrestaShop que l’on vient de créer doit être apparu dans la liste des thèmes PrestaShop disponibles.
Pour utiliser le thème, survoler votre thème et cliquer le lien « Utiliser le thème ».

Sans autre modification, le thème enfant utilisera tous les fichiers du thème parent.
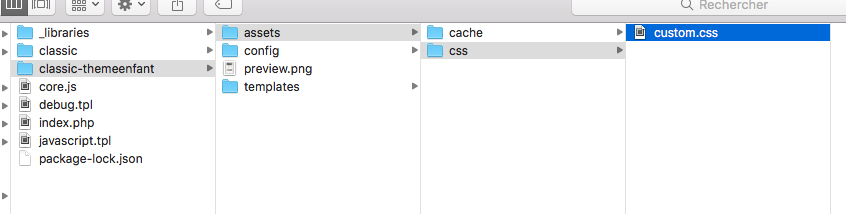
Surcharger les templates
Le thème PrestaShop enfant utilise, par défaut, tous les fichiers du thème parent.
Vous pouvez étendre les fichiers du parent, en recréant les fichiers dans votre thème enfant, et le modifier.
Exemple pour ajouter une nouvelle feuille de style
Copie de /themes/classic/templates/assets/css/custom.css vers /classic-themeenfant/templates/assets/css/custom.css
Vous allez pouvoir éditer et modifier ce fichier pour modifier le style de votre boutique.
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
#header {
background: red;
}

Exemple pour changer le logo
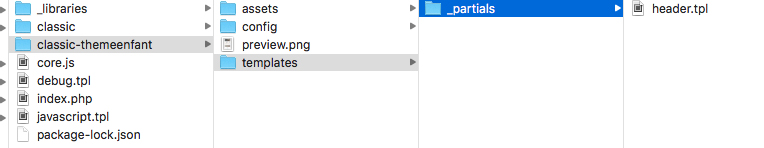
Nous allons créer le dossier suivant : templates/_partials et copier/coller le fichier header.tpl du thème parent.
Copie de /themes/classic/templates/_partials/header.tpl vers /classic-themeenfant/templates/_partials/header.tpl
J’édite le fichier /classic-themeenfant/templates/_partials/header.tpl et me positionne à la ligne 63, pour y modifier mon logo :
<img class= »logo img-responsive » src= »http://blog.enguehard.info/wp-content/uploads/2018/01/prestashop-avatar-logo.png » alt= »{$shop.name} »>