Apprendre le HTML/CSS/javascript, le positionnement avec flexbox ou avec grid, la programmation PHP/C/Ruby/Python, le versionning de code…
Une petite collection de liens pour apprendre en jouant :
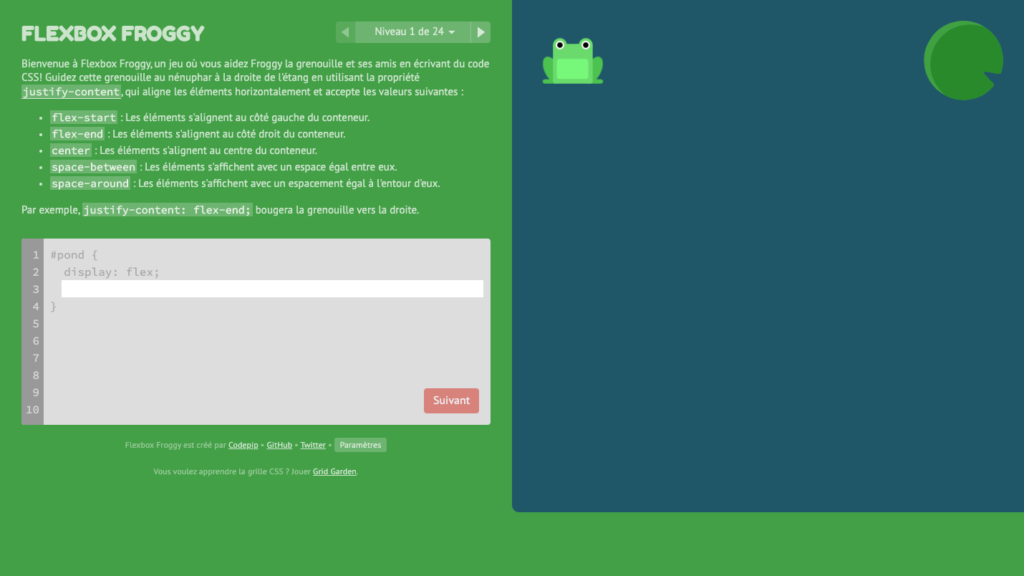
- https://flexboxfroggy.com/ : CSS flexbox
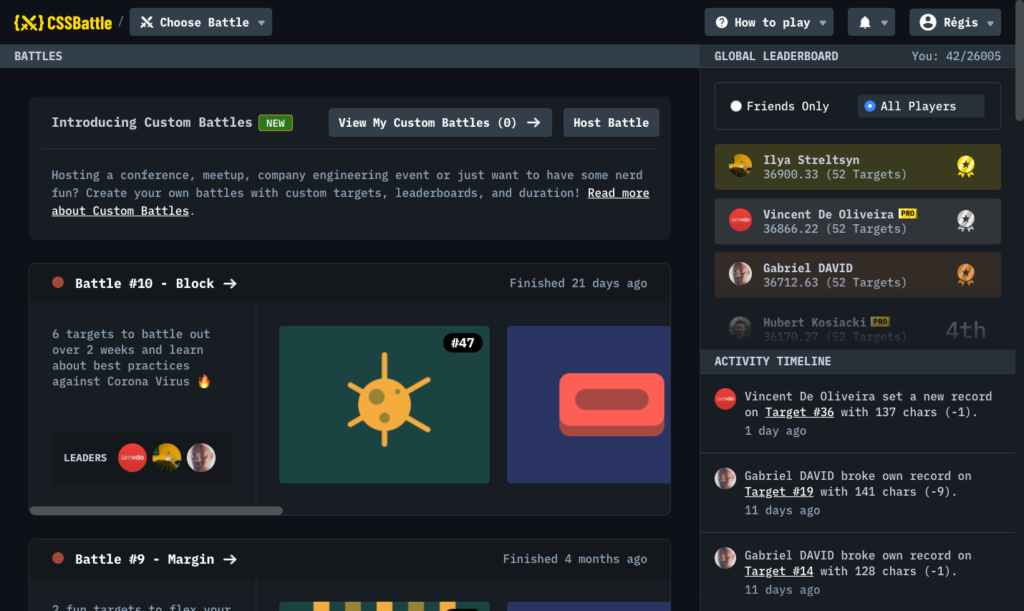
- https://cssbattle.dev/ : batailles en CSS
- https://www.codingame.com/ : PHP, python…
- https://codecombat.com/ : algorithme
- https://www.code-decode.net/ : programmation
- https://cssgridgarden.com/ : CSS Grid
- http://www.flexboxdefense.com/ : CSS flexbox
- https://learngitbranching.js.org/ : git








Le nouvel enjeu pédagogique de nos jours est d’apprendre en s’amusant, alors concilions le plaisir au jeu.
