Sass est un préprocesseur CSS.
Il va nous permettre d’outrepasser les inconvénients du CSS : pas de variables, pas de procédures, incapacité de réutiliser une partie d’une feuille de style, paramétrer des styles identiques, pas d’opérations…
Installez NodeJS sur windows
Pour installer Sass, il faut au préalable avoir installer Node.js.
Node.js se télécharge sur le site officiel : https://nodejs.org/

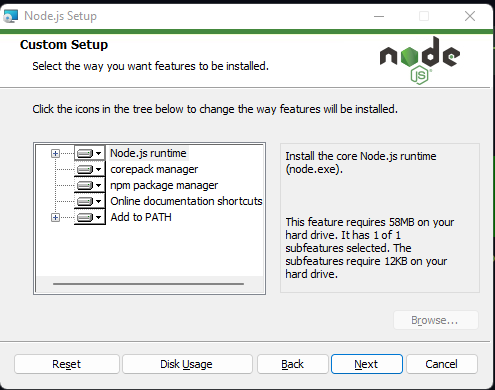
Une fois télécharger, il faut lancer son installation ; laisser bien de cocher la case : « npm packager manager » et « Add to PATH » !

Une fois l’installation terminé, on peut vérifier son intégration au shell de window.

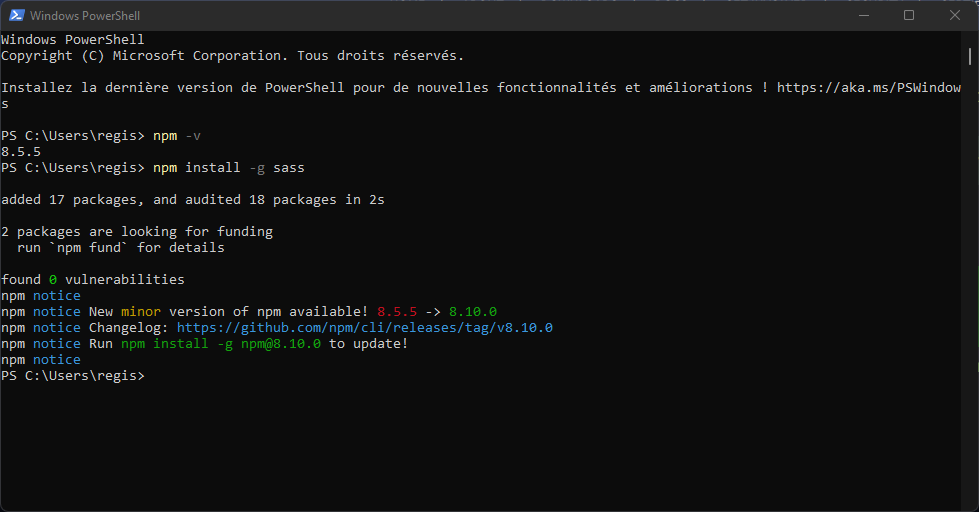
Les commandes node -v et npm -v vont nous retourner les versions des logiciels installées.

Installer Sass
Cela se fait avec la commande suivante :
npm install -g sass
installque l’on veut un nouveau paquet.-gpour indiquer que l’installation sera globale (et non pas pour un projet en particulier)sassle nom du paquet

Tous les paquets sont téléchargés depuis https://www.npmjs.com/.
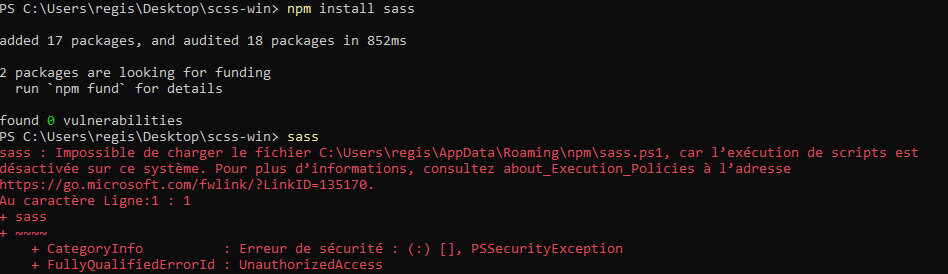
Problème avec PowerShell…
Sous Windows, avec PowerShell, par défaut, on ne peut pas exécuter de script…

On peut le vérifier en lançant PowerShell en administrateur, et taper la commande suivante : Get-ExecutionPolicy ; vous devriez voir Restricted. Pour débloquer la situation, cette commande vous permettra d’autoriser l’exécution des scripts : Set-ExecutionPolicy -ExecutionPolicy Unrestricted
Ce qui aura pour effet de débloquer la commande sass.

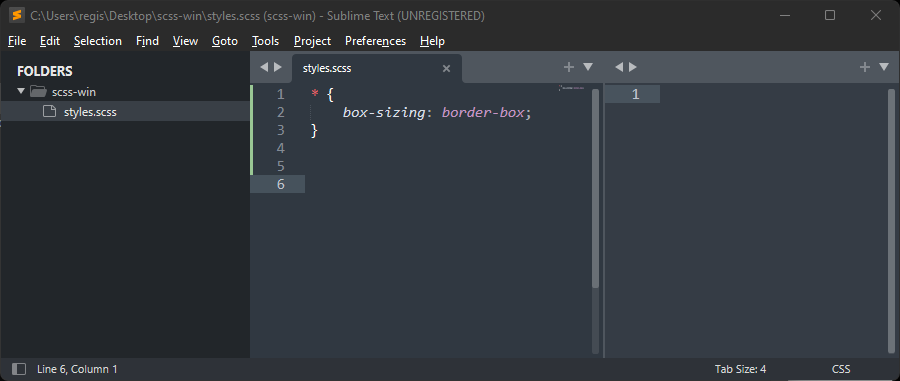
Compilons un fichier SCSS
Dans un nouveau dossier, créons un fichier styles.scss.

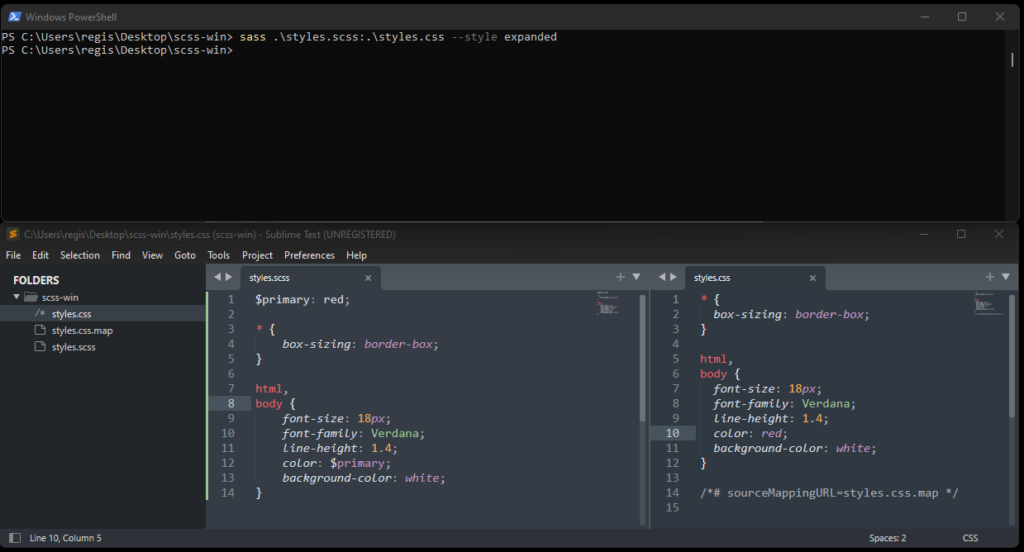
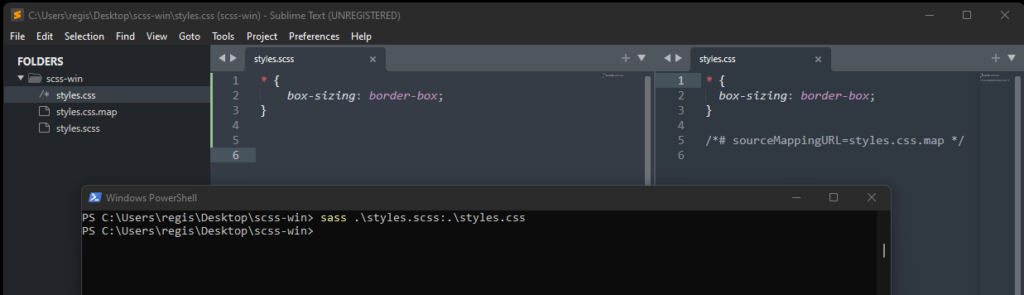
Pour compiler le fichier SCSS en CSS, on utilise la commande suivante :
sass styles.scss:styles.css
Ce qui aura pour effet de compiler le fichier et de créer le fichier styles.css.map. Le fichier .map est lié au fichier styles.css et permet lors de la phase de développement de retrouver dans quel fichier et à quelle ligne se trouve une déclaration CSS.

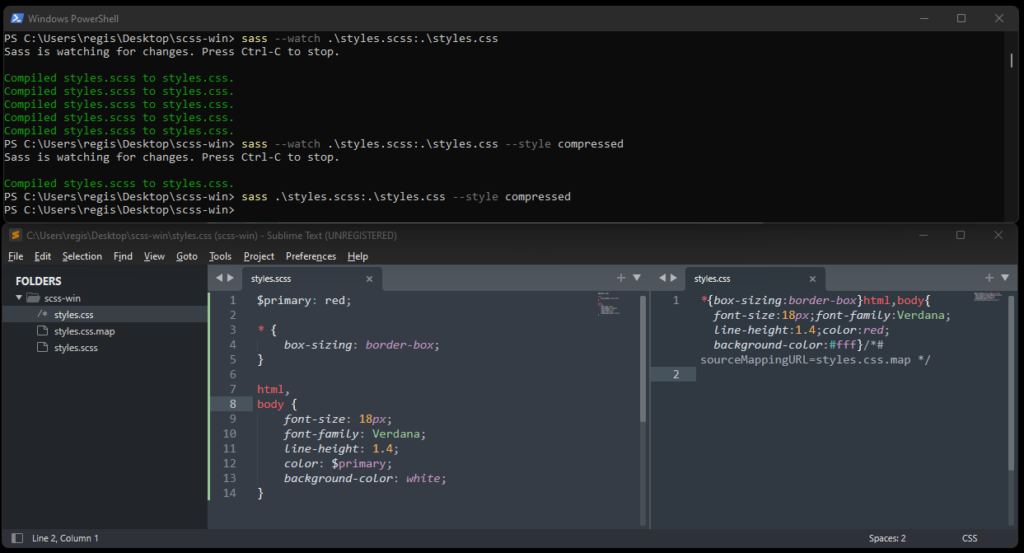
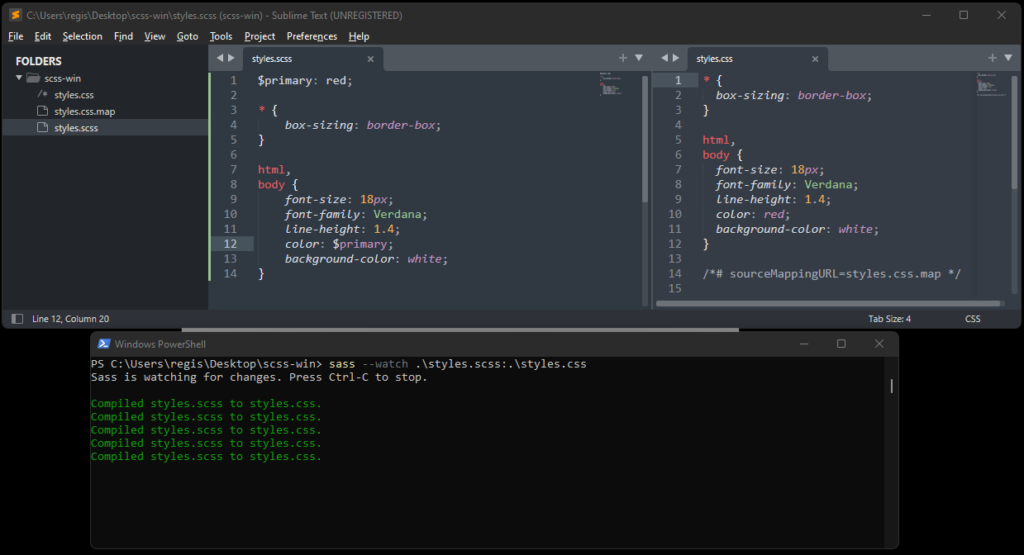
Pour avoir à éviter de relancer la commande à chaque fois que l’on modifie le fichier SCSS, on peut mettre en ‘écoute’ la commande :
sass --watch styles.scss:styles.css

S’il y a une erreur dans le fichier SCSS, celle-ci sera détaillé dans la console.
Options de compilation SCSS
SASS possède 4 modes de compilations :
nested: par défaut, le fichier css est réécrit pour uneexpandedcompact: une règle CSS par lignecompressed: fichier minimisé
Sous Windows, seul le type expanded et compressed existent.
Pour changer le type de compilation, on utilise la commande suivante :
sass --watch styles.scss:styles.css --style compressed