MacOS a introduit depuis quelques temps maintenant, le thème sombre dans son environnement. Généralement le thème sombre va nous permettre d’avoir un texte blanc sur fond noir. Typiquement ce sont les fenêtres des terminaux, nos IDE… sont déjà configuré de cette façon.
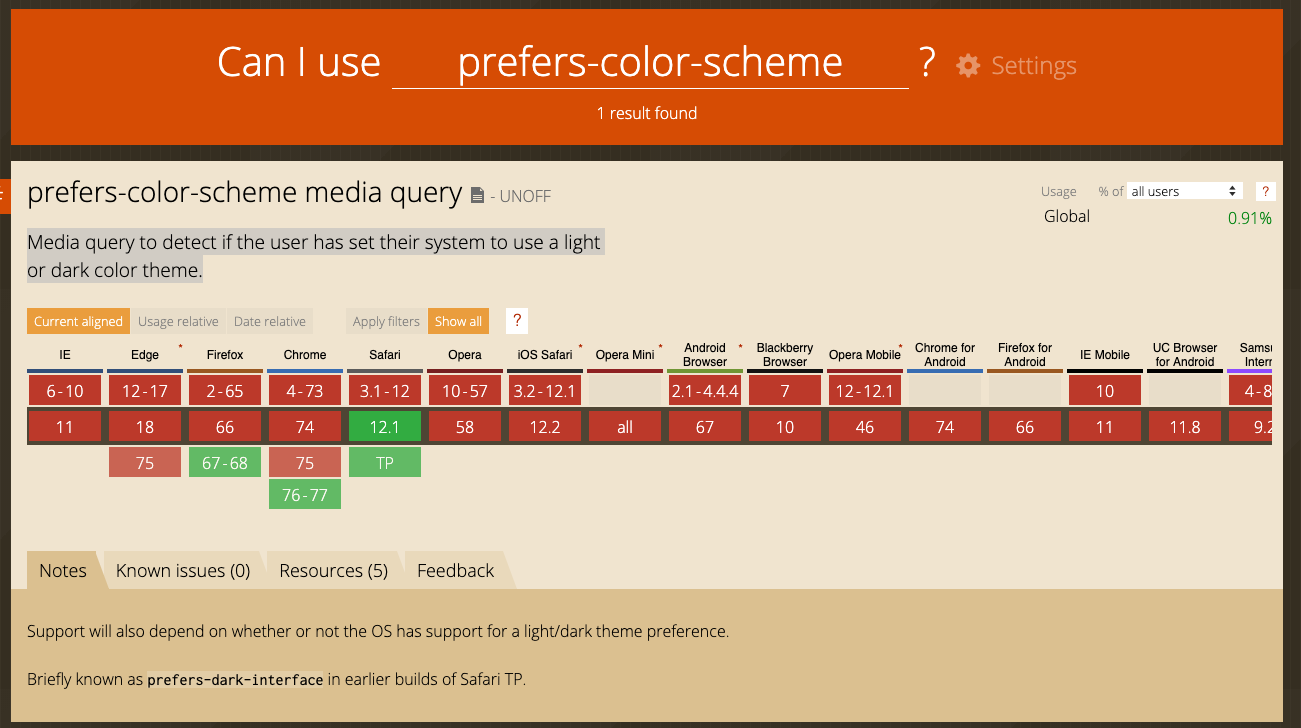
Aujourd’hui, seul Safari supporte une méthode CSS pour que nos sites profitent de cette technologie. Le W3C travaille déjà à la standardisation de cette méthode.
On peut également vérifier que cette méthode va arriver très rapidement chez Chrome et Firefox.

Cette nouvelle méthode s’utilise de la même façon qu’un media-query. La propriété pour supporter les préférences de couleurs est :
prefers-color-scheme
Elle peut prendre 3 valeurs :
- light : thème clair
- dark : thème sombre
- no-preference : aucune préférence ; valeur par défaut.
On l’utilisera de cette manière :
@media (prefers-color-scheme: dark) {
html {
background: black;
color: white;
}
}
@media (prefers-color-scheme: light) {
html {
background: white;
color: black;
}
}
Le thème WordPress que j’utilise a désormais un thème sombre de définit :
/* mode sombre */
@media (prefers-color-scheme: dark) {
body {
background: #212121;
color: #fff;
}
.content-annina, #disqus_thread {
background: #212121;
-webkit-box-shadow: 0 0 2px rgba(255,255,255,1);
box-shadow: 0 0 2px rgba(255,255,255,1);
}
a:hover, a:focus, a:active, .entry-title a {
color: #fff;
}
button, input, select, textarea {
color: #fff;
}
}