Un fichier manifest est un simple fichier json qui va informer le navigateur de votre application Web et de la façon dont elle va se comporter lorsqu’elle est « installée » sur l’ordinateur, tablette ou téléphone portable de l’internaute.
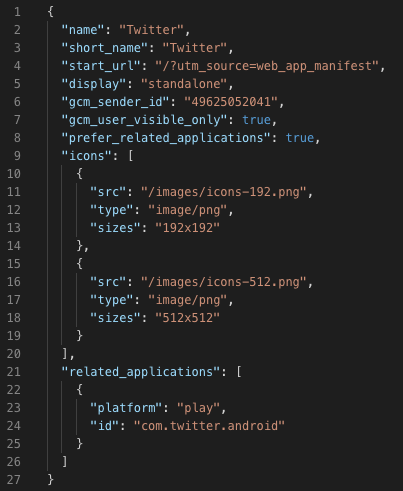
Typiquement, un fichier manifest va contenir les méta-informations du site Web :
- nom de l’application,
- icônes à afficher
- URL de l’application
- couleur de fond lors du lancement
- couleur du thème : couleur de fond et d’écriture dans l’onglet
- …
Les fichiers manifest.json sont pris en charge dans la plupart des navigateurs modernes :
- Chrome
- Firefox
- Safari
- Edge
- Opera
- navigateur Samsung
Les manifestes font partie d’un ensemble de technologies appelées les applications web progressives (PWA : progressive web apps). Il s’agit d’applications web qui peuvent être installées sur la page d’accueil d’un appareil sans que l’utilisateur ait à se rendre dans une boutique d’applications. De plus, une fois installées, elles peuvent être utilisées sans connexion internet et sont capables de recevoir des notifications push.
Créer un fichier texte manifest.json
Le fichier manifest peut porter n’importe quel nom, mais il est conseillé d’utiliser manifest.json et de le déposer à la racine du serveur web.
Indiquer le manifest dans notre site Web
La liaison du fichier manifest.json et les pages se fait via une balise link :
<link rel="manifest" href="/manifest.json">
Tester notre manifest.json
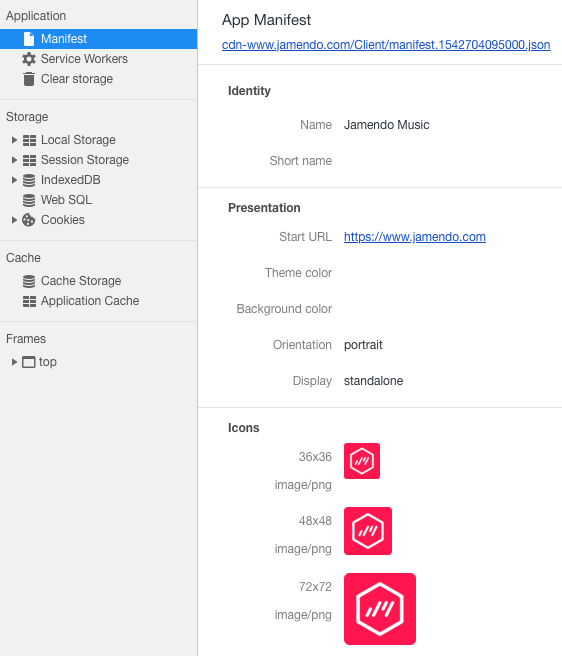
Le test de notre fichier manifest.json peut se faire très facilement avec Google Chrome :
- Ouvrir l’inspecteur
- Aller dans l’onglet application
- À gauche, dans le menu, on trouvera l’entrée Manifest
Cette entrée de menu indiquera toutes les entrées trouvée dans le fichier manifest.json.



Bonjour,
Merci pour votre article qui apporte beaucoup de clarté à un sujet qui en manque parfois un peu.
On devine bien l’utilité que peut représenter la mise en place d’un tel fichier. D’après d’autres lectures, le fichier manisfest.json est lié à la technologie PWA (Progressive Web App). Est-il utile selon vous de mettre en place ce fichier sans se lancer dans le lourd chantier que peut représenter la PWA ?
Bonsoir,
Un fichier manifest.json sans PWA est utile lorsque l’utilisateur créer un raccourci sur son bureau ou sur son téléphone par exemple. Il y a aussi pas mal de sites qui l’utilisent pour récupérer les méta-informations d’un site.